AUTEURS

Martino Zito
Director @Bip xTech

Francesco Cioffi
Senior Solutions
Architect @Bip xTech
Le style d’architecture Micro Frontend fait pour le front-end d’une application ce que les micro-services font pour le back-end, en décomposant les structures monolithiques en composants plus petits qui peuvent ensuite être assemblés sur une seule page.
D’un point de vue technologique, alors que l’architecture de micro-services (MSA[1]) a conquis son espace en permettant la déconstruction des artefacts dorsaux, beaucoup se demandent s’il est possible d’adopter une telle approche pour concevoir et développer des frontaux.
Dans cet article, en commençant par un peu d’histoire, nous nous concentrerons sur le défi que les architectures frontales micro souhaitent relever et surmonter. Nous ferons le point sur l’état de l’art et tenterons d’imaginer les évolutions possibles dans un avenir proche.
Nous conclurons cet article en expliquant pourquoi les micro-frontends sont une quête intéressante, et l’approche que nous adoptons actuellement pour soutenir nos clients qui, poussés par l’innovation, adoptent déjà ce paradigme.
1 Un peu d’histoire
À l’époque, tout frontend était monolithique. Toutes les fonctionnalités, qu’elles soient côté serveur ou côté client, étaient placées dans le même artefact logiciel. Plus précisément, les logiques backend et frontend étaient fortement couplées avec un rendu graphique des composants côté serveur.
Le premier pas vers la philosophie des micro-frontends est arrivé avec l’approche basée sur les couches ; ces “couches” ont permis de dissocier les composants graphiques du côté serveur. À partir de ce moment, les artefacts logiciels se sont scindés en niveaux plus granulaires et le concept d’application à page unique (SPA) est apparu.
Le terme Micro Frontend est apparu pour la première fois dans la littérature vers la fin de 2016, changeant à la fois le nom et l’objectif de l’architecture de micro-services. L’idée est de trouver un moyen de décomposer (ou déconstruire) le frontend en divers composants (ou modules) autoconsistants et fonctionnels définis comme micro, avec l’objectif de surmonter l’un des plus grands problèmes du développement et de la gestion d’une base de code unique.
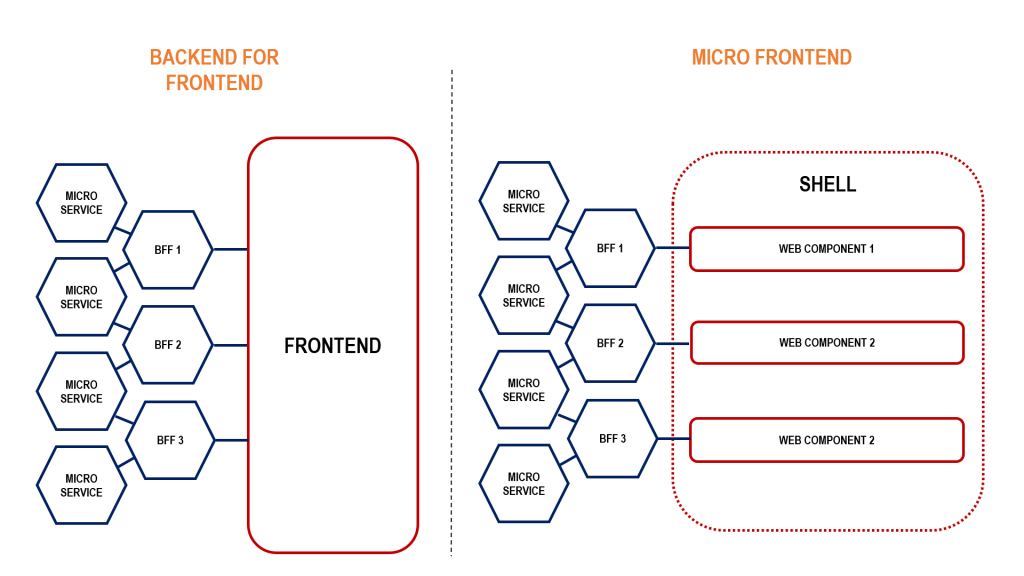
Un changement de paradigme s’est produit au cours des deux années suivantes, avec l’émergence d’une approche appelée “Backend for Frontend” (BFF). Le backend est décomposé en artefacts (logiques ou matériels) ; cela fournit un ensemble complet de fonctionnalités requises par le client. Cela permet aux équipes de travailler sur un sous-ensemble de fonctionnalités en parallèle. La même approche peut être appliquée au client monolithique (frontend) car il est possible de diviser le frontend en modules avec une ventilation basée sur la page et/ou la fonctionnalité, chaque partie est entièrement détenue par une seule équipe.

Pour surmonter les limites du client monolithique, l’idée du composant Web commence. L’idée est de profiter de la norme W3C appelée Custom Elements qui permet l’adoption du navigateur avec des éléments DOM écrits en Javascript. L’idée est de créer des éléments non seulement pour une représentation informative, mais aussi de les utiliser pour une portée plus large dans le contexte du micro-frontend.
Aujourd’hui, plusieurs initiatives ont été lancées dans l’utilisation du micro-frontend, notamment grâce à l’utilisation du composant Web. IKEA utilise des micro-frontaux sur sa boutique en ligne, tandis que Spotify les utilise dans son application de bureau. Zalando est le propriétaire du projet Mosaic, une initiative qui rassemble un ensemble de services et de bibliothèques utiles pour le micro-frontend.
2 Faiblesses de l’approche traditionnelle
Dans le contexte du développement, de la maintenance ou de la migration d’un logiciel, les défis auxquels nous sommes confrontés sont liés au délai de mise sur le marché et à la maintenabilité des artefacts. D’une part, pour le backend, le problème est atténué par l’introduction du style architectural micro-services. D’autre part, pour le front-end, les problèmes à résoudre sont principalement les suivants :
- Il est possible de diviser une application en modules, mais la base de code reste la même, de sorte que les équipes travaillant sur les artefacts frontaux, au même moment, doivent passer du temps à se coordonner.
- Les temps de compilation augmentent proportionnellement aux lignes de code. Même en optimisant, chaque changement ou intégration nécessite une recompilation de tout l’artefact.
- Lors d’une intervention sur un module pour modifier l’application, l’artefact entier doit être redéployé. La modification n’est jamais vraiment isolée du reste de l’application avec un risque pertinent de régressions.
- Le déploiement frontal, qu’il s’agisse de modifications d’un module ou du remaniement de l’ensemble de l’application, nécessite la gestion de l’ensemble du cycle de déploiement, avec les perturbations qui en résultent pour l’ensemble de l’application.
En fait, nous avons partiellement annulé l’effet positif introduit par les micro-services, en termes de Time to Delivery (TTD) et de Time to Market (TTM) (lorsque le frontend reste monolithique).
3 Défis technologiques
Sur la base de ce qui précède, il est clairement utile de séparer les artefacts (dans le frontend également). Voyons les principaux défis à relever sur les composants frontaux.
Une fois les modules indépendants et autonomes identifiés et la micro application définie, il est indispensable de disposer d’un conteneur (application shell) capable de regrouper, d’établir la communication entre et d’harmoniser les différentes micro applications.
Les éléments fournis par les micro apps sont greffés dans l’application shell. Le shell doit être capable d’accueillir dynamiquement les micro-applications, en “composant” tout le frontend. Chaque micro application peut être mise à jour indépendamment du shell.
Le shell doit assurer la communication entre les composants. Un composant interagit via des événements et des propriétés. Il appartient donc au shell d’orchestrer les composants hébergés de manière cohérente par rapport aux interfaces déclarées.
En définitive, il faut se préoccuper de l’apparence de l’application. Lorsque le navigateur charge un composant, en l’absence de directives, il attribue au composant une certaine apparence. Lors de l’implémentation d’un composant Web, nous devons tenir compte des principes suivants :
- le composant doit avoir un comportement défini, c’est-à-dire qu’en l’absence de directives, il doit se présenter avec des caractéristiques par défaut
- le composant ne doit jamais influencer le comportement du conteneur
- le composant doit permettre au conteneur de personnaliser son comportement
Les considérations énumérées ci-dessus conduisent à un plus grand engagement de réalisation et à un plus grand soin en termes de conception.
4 Pourquoi choisir les micro-frontends
Malgré les défis qui viennent d’être décrits, examinons les avantages de l’adoption de cette approche:
- les micro-applications sont autonomes car chacune d’entre elles n’a qu’une seule responsabilité
- les micro-applications peuvent être développées indépendamment, ce qui accroît le parallélisme.
- des sous-ensembles de l’interface peuvent être mis en ligne indépendamment sans avoir d’impact sur les autres parties du système.
- différents composants Web peuvent être développés dans des technologies différentes, ce qui encourage à la fois la rotation des équipes et l’adoption de cadres plus récents sans avoir d’incidence sur les composants existants
- Les composants Web sont réutilisables dans tout frontend autre que ceux pour lesquels ils ont été conçus.
5 Où en sommes-nous aujourd’hui
Le paysage actuel des outils de soutien est très diversifié et évolue rapidement.
Il existe plusieurs frameworks nés dans le but de créer des composants Web, par exemple, le projet Polymer qui est devenu ensuite le projet LitElement. Le projet OpenWC en est un autre, visant à soutenir la communauté dans la création et le partage de composants Web open-source où nous trouvons plusieurs bibliothèques et composants qui embrassent l’initiative. Malheureusement, nous parlons de projets qui divergent dans leur mise en œuvre.
Récemment, certaines bibliothèques sont apparues sur le marché (single-spa, piral.io, frint.js) dans le but de fournir des outils utiles aux développeurs, sous forme de cadres de développement, pour la mise en œuvre d’applications basées sur le concept de micro-frontend.
Il existe également des places de marché qui visent à regrouper les composants Web en un seul endroit et à les mettre à la disposition de la communauté. Dans certains cas, l’approche est fortement liée à un seul produit, voir Vaadin, dans d’autres, web-components.org, on peut trouver de nombreux éléments différents. Comme il n’existe pas de directives ou de normes, même de facto, il devient complexe de baser une application sur des composants Web, ce qui réduit l’investissement.
6 Un regard sur le marché
En 2019, ThoughtWorks a attribué le statut “Adopté” à Micro Frontend dans le Radar technologique. En mai 2020, il cite comme l’un des principaux avantages, la possibilité pour les équipes de passer à l’échelle dans la prestation de services distribués et de les gérer indépendamment. Ils citent l’article[2] (at martinfowler.com) comme principale référence pour cette technique.
Cependant, sur ThoughtWorks, nous trouvons à peu près au même moment, en octobre 2020, en statut ” Hold “, le terme micro frontend anarchy. Utiliser cette architecture comme une excuse pour mélanger une série de technologies, d’outils ou de frameworks concurrents sur une même page, conduisant à l’anarchie du micro frontend est une tendance inquiétante. En effet, aujourd’hui, il n’y a pas de norme établie, ni de la part de la communauté, ni de la part des acteurs qui peuvent imposer une norme de facto sur le marché. Il y a définitivement beaucoup de confusion : des entreprises qui font la publicité du modèle apparaissent sur le marché ; des bibliothèques sont publiées pour soutenir ceux qui abordent les développements en suivant la méthodologie ; des frameworks sont proposés pour soutenir le développement avec les principales technologies utilisées pour les composants frontaux.
Les grandes multinationales s’approchent de ce paradigme pour leurs produits en ligne. IKEA préfère diviser un système verticalement pour créer des systèmes autonomes dont le backend et le frontend sont construits par le même groupe de développeurs. La clé du succès consiste à maintenir des équipes réduites. Jeff Bezos appelle cela la “règle des deux pizzas” : si une équipe est trop grande pour se nourrir de deux pizzas, l’équipe est tout simplement trop grande. Les micro-frontaux ont permis à DAZN d’autonomiser des équipes plus petites qui peuvent travailler de manière indépendante. HelloFresh a résolu les problèmes de gestion de son application monolithique en la fractionnant, de sorte que chaque micro-application dispose de son propre serveur et d’un environnement de développement isolé.
Il est probable qu’à court terme, un nouveau cadre sera mis en place pour résoudre les problèmes typiques rencontrés lors de ce choix, ou qu’un acteur influent du marché abordera le sujet de manière structurée pour aboutir à une norme.
7 Pourquoi Bip
Chez Bip xTech, depuis la mi-2020, nous adoptons l’approche micro frontale dans le développement de certaines solutions d’entreprise.
Nous avons commencé à adopter ce paradigme après une analyse intense du marché et une réflexion approfondie sur la bonne approche, d’abord d’un point de vue abstrait, puis influencée par des contextes de livraison réels. Nous gardons toujours un œil sur les tendances du marché afin de pouvoir nous y adapter et bénéficier des techniques émergentes et des nouveaux outils.
Depuis la mise en production des systèmes qui bénéficient de cette technique, nous pouvons dire que les avantages sont significatifs. D’après nos estimations internes, nous pouvons dire que nous avons réduit les efforts de développement de 30% avec des économies en termes de temps et de coûts. Nous pouvons faire évoluer la livraison avec des groupes de travail car les fonctionnalités sont bien délimitées, et le code est autonome et indépendant. Les parties du système sont suffisamment simples et la rapidité de l’approche de chaque composant est considérablement accrue, les régressions, à chaque étape de la version, sont fortement réduites. L’effort consacré aux tests a diminué de 30% et le temps d’exploitation, suite aux rapports reçus en AM (Maintenance Applicative), a pratiquement été divisé par deux. En fin de compte, l’adoption de micro-frontaux nous permet de migrer le code hérité de manière incrémentielle sans avoir besoin de procéder à une réingénierie importante en une seule fois.
En conclusion, nous restons vigilants dans l’attente du tournant en nous attachant à apporter notre contribution grâce à notre expérience sur le terrain.
Si vous souhaitez en savoir plus sur notre offre ou avoir un entretien avec l’un de nos experts, veuillez envoyer un courriel à [email protected] avec pour objet “Micro Frontends”, et vous serez contacté rapidement.
[1] https://www.bipxtech.com/fr/introduction-aux-micro-services/